Tipps für den Call-To-Action Button
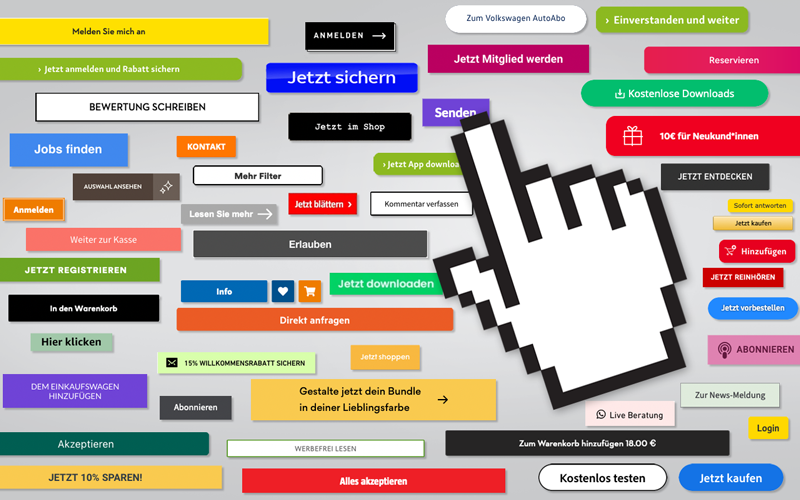
Wie sieht ein Call-To-Action Button aus?
Wann ist ein Call-To-Action Button sinnvoll oder gar nötig? In diesem Beitrag werden einige Tipps für den Call-To-Action Button zu Design, Inhalt, UX, Animationen, Wording und vieles mehr gegeben.
Ein Call-To-Action (CTA) ist eine Handlungsaufforderung, die zu einer sofortigen Aktivität animieren sollen. Abhängig von der jeweiligen Conversion (Umwandlung des Status eines Users) werden unterschiedliche Absichten erzielt:
✓ Transaktionsabschluss durch Kauf oder Buchung
✓ Leadgenerierung
✓ Hilfe bei der Orientierung
✓ Kontrollbedürfnis der User:in wird befriedigt
✓ Druck wird erzeugt
✓ Conversion wird sichtbar gemacht
✓ Abbildung in der Buyer Journey
Das Ziel eines Call-To-Action Buttons sollte klar definiert sein, weil ersichtlich sein muss was der Klick erzielt. Kauf einer Waschmaschine? Kommt es zu einem Versicherungsabschluss? Einer Anmeldung zum Newsletter? Der Weg zum Warenkorb? Mehr Informationen?
Wie ist das Design eines Call-to-Action Button?
Hier heißt es „Auffallen“ durch:
✓ Position
✓ Größe
✓ Farbigkeit und Kontrast
✓ Schrift
✓ Animationen, Effekte und Icons
Unter Berücksichtigung des Websiten-Designs sollte der Button prägnant sein und nicht zwischen dem Content (Bilder, Texte, Grafikelemente) untergehen, zudem sollte bei der Positionierung berücksichtigt werden, welchen Zweck der Button erfüllt. Eine Kontaktaufnahme ist im Header oder in der Navigation sinnvoll, aber ein Kaufabschluss jedoch wohl eher im Content Bereich.
Die Größe des Buttons sollte ebenfalls zur Website-Gestaltung passen, weil größer nicht immer zielführend ist.
Mit farbigen Buttons (Infos zur Farbpsychologie), die kontraststark zur Umgebung sind, erreicht man häufig sein Ziel. Ist das Design der Website wenig farbig, ist es durchaus möglich dieselbe Farbe bei den CTA Buttons zu nutzen. Auffallend wäre die Verwendung von Komplementärfarben (im Farbkreis gegenüberliegende Farben). Die beste User Experience (UX) lässt sich anhand von A/B Tests ermitteln.
Der Call-To-Action Button sollte eine gut lesbare Schrift enthalten. Eventuell ist eine Verwendung von fetten Schrift-Schnitten oder Großbuchstaben ratsam, weil sie schneller wahrgenommen werden.
Die Buttons sollten zudem „clickable“ aussehen, folglich sind Animationen und Mouseover-Effekte hilfreich. Auch Icons können die ausführende Aktion des CTA Buttons verständlicher machen, aber sie sollten nur verwendet werden, wenn die Symbolik bereits bekannt ist (Einkaufskorb, Herz).
Weitere Tipps für den Call-To-Action Button betreffen Inhalt, Wording und Co…
Inhalt, Wording und Co – was muss ein Call-To-Button können?
Der Inhalt ist wichtig:
✓ Eindeutigkeit
✓ Inhalt
✓ Mehrwert
✓ Präzision
✓ Tonalität und Wording
Ein Call-To-Action sollte einfach und genau sein. Was passiert beim Klick? Leichte Sprache sorgt für Klarheit!
Interessant sind oftmals die Nennung von zusätzlichen Vorteilen, wie zum Beispiel Rabatte. Dies ist ein Mehrwert, der den User:innen gefallen könnte, ebenso kann der Kontext eine Rolle spielen. Ist es vielleicht angebracht die Ansprache anzupassen? Wäre ein witzige Wortwahl empfehlenswert um interessant zu sein? Das Call-To-Action Button Wording darf kreativ sein, aber der Fokus sollte auf der Userfreundlichkeit (UX) stehen.
Dringlichkeit („Jetzt“, „Nur heute“) und Warenknappheit („Noch 5 Stück auf Lager“) animieren zum Klicken, aber dabei sollte die Glaubwürdigkeit nicht verloren gehen. User:innen werden schnell durchschauen, wenn es sich um eine künstliche Verknappung handelt. Dies würde sich negativ auf die Glaubwürdigkeit des Unternehmens auswirken.
Hilfreich kann auch die Verwendung von aktiven Verben sein. So entscheiden die User:innen selbst („Jetzt E-book kostenlos downloaden“ und nicht „Hier kann das E-Book kostenlos heruntergeladen werden“). Als Aufforderung formuliert wissen die User:innen was von ihnen erwartet wird. Obacht! Eine zu befehlende Formulierung wird die Absprungrate (Bouncen Rate) erhöhen. Daher sollte im Auge behalten werden, welchen Zweck der CTAs hat: Informieren oder kaufen!
Für den Fall, dass die User:innen noch gar nicht „kaufen“ möchten, sollte man ein Ass im Ärmel haben! Als Alternative zum Kauf können „Mehr Informationen“ angeboten werden. Diese Möglichkeit sollte sich gestalterisch etwas zurückhalten, so dass das primäre Ziel im Hauptaugenmerk bleibt.
Abschließend muss erwähnt sein, das alle Tipps für den Call-to-Action Button kein Rezept für Erfolg sind. Verfolgt man die hier präsentierten Tipps hat man eine gute Basis, um auffällige und abgestimmte Buttons zu erzielen. Dennoch sollten verschiedene Varianten in A/B Testverfahren geprüft werden, um das Optimum aus der Website herauszuholen.